如何避免ckeditor吃掉class的格式
一般設計師在在使用ckeditor編輯時,會切換到原始碼編輯,貼上已編輯好的html語法後,切回預覽視窗後,發現在所有的class會被編輯器吃掉了。
例:<div class=”myclass”>test</div> →<div >test</div>
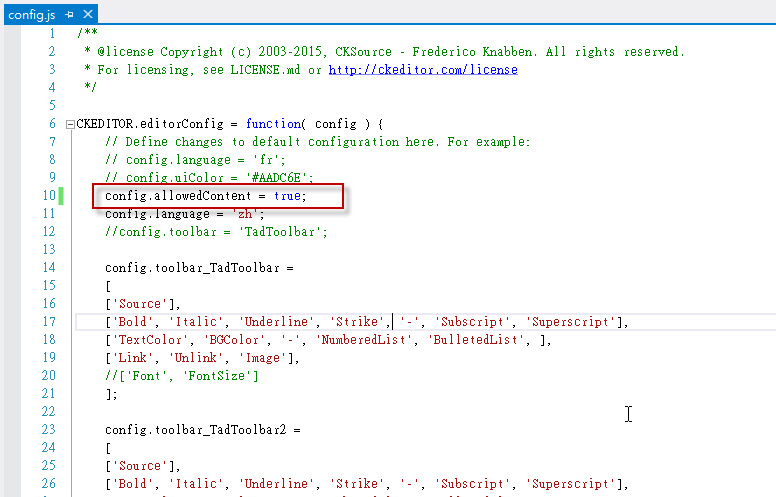
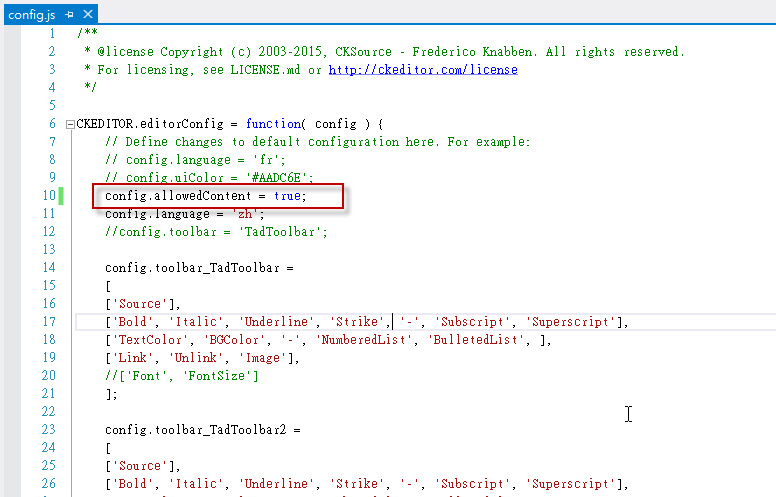
此時僅需在ckeditor中的 config.js 加入一行 config.allowedContent = true; 如下圖所示

一般設計師在在使用ckeditor編輯時,會切換到原始碼編輯,貼上已編輯好的html語法後,切回預覽視窗後,發現在所有的class會被編輯器吃掉了。
例:<div class=”myclass”>test</div> →<div >test</div>
此時僅需在ckeditor中的 config.js 加入一行 config.allowedContent = true; 如下圖所示